반응형
npm
$ npm install react-router-domApp.js
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import Main from './components/main/Main';
import Article from './components/article/Article';
const App = () => {
return (
<Router>
<Routes>
<Route path="/" element={<Main />} />
<Route path="/article/:id" element={<Article />} />
</Routes>
</Router>
);
};
export default App;
Main.js
import { useNavigate } from 'react-router-dom';
const Main = () => {
const navigation = useNavigate();
const move = () => {
navigation('/article/abc');
};
return (
<div>
<button onChange={move}>이동</button>
</div>
);
};
export default Main;
Article.js
import { useLocation, useParams } from 'react-router-dom';
const Article = () => {
const location = useLocation();
const params = useParams();
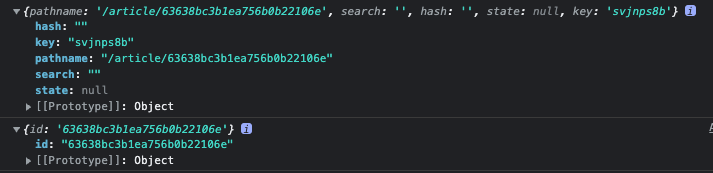
console.log(location); // hash, key, pathname, search, state
console.log(params); // {id: 'abc'}
return (
<div>article</div>
);
};
export default Article;
useLocation으로 받을때는 전체 주소를 받을 수 있습니다.
:: ) useNavigate()에 state를 추가해서 보낼수도 있습니다.
useParams로 받을때는 변수부분(:id)만 따로 받을 수 있습니다.

반응형
'React > React' 카테고리의 다른 글
| [ React ] React Hook useEffect has a missing dependency: (0) | 2022.11.08 |
|---|---|
| [ React ] .env 사용하기 (0) | 2022.11.08 |
| [ React ] 삼항연산자를 이용해서 style, className 추가하기 (0) | 2022.11.02 |
| [ React ] map() 반복문을 통한 컴포넌트 생성하기 (0) | 2022.10.27 |
| [ React ] axios 모듈화 시키기 (0) | 2022.10.27 |