반응형
npm
$ npm install nodemailer
// 관리자 정보
const email = {
host: "smtp.naver.com",
service: 'naver',
auth: {
user: "user@naver.com",
pass: "password"
}
};
// 메일 옵션
let mailOptions = {
from: '보내는사람',
to: '받는사람',
subject: '제목',
html: '내용'
};
const transport = plugins.nodemailer.createTransport(email);
transport.sendMail(mailOptions, function(err, info) {
// 에러일 경우
if (err) console.log(err);
// 성공적으로 보내질 경우
else console.log(info.response);
});
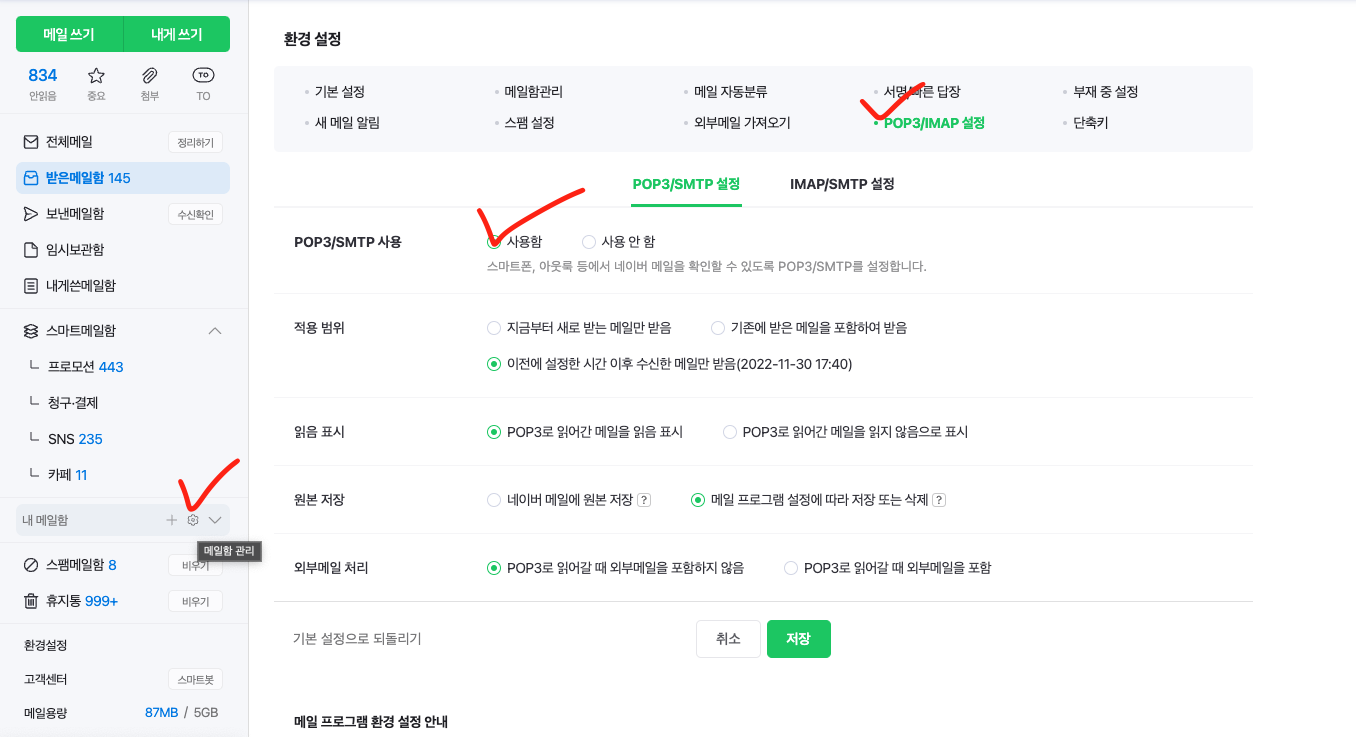
네이버를 사용할 경우
메일함 -> 메일함 관리 -> POP3/IMAP 설정 -> 사용함

위처럼 설정해주지 않으면 아래처럼 에러가 뜨게됩니다.
Error: Invalid login: 535 5.7.1 Username and Password not accepted RjdTJcbgTMGcgN72tnNj9Q - nsmtp ...
구글을 사용할 경우
위 링크에서 2단계 인증을 해주면 아래처럼 앱 비밀번호를 설정할 수 있게됩니다. 이후 앱 비밀번호를 작성하고, nodemailer의 비밀번호로 넣어주면 작동하게 됩니다.

반응형
'NodeJS > NodeJS' 카테고리의 다른 글
| [ NodeJS ] Express 정적폴더 내부 파일 불러오기 (0) | 2023.05.30 |
|---|---|
| [ NodeJS | EJS ] EJS 사용하기 ( Feat. json파일 불러오기 ) (0) | 2023.05.24 |
| [ NodeJS ] fs (0) | 2022.07.16 |
| [ NodeJS ] crypto 암호화 복호화 (0) | 2022.07.15 |
| [ Node ] nodemon 사용하기 (0) | 2022.07.07 |