react-native-vector-icons 사용하는 방법입니다.
Mac 기준입니다.
( icon 하나 사용하는데 하루가 걸린 기분이 듭니다... )
npm
$ npm install react-native-vector-icons
$ npm install -D @types/react-native-vector-icons
저는 typescript를 사용하고 있기 때문에 @types 부분도 추가했습니다.
iOS에서 아이콘 추가하기
1. 프로젝트를 열고 터미널을 열어줍니다.
$ cd ios
$ pod install
ios로 들어간다음 pod install을 해줍니다.
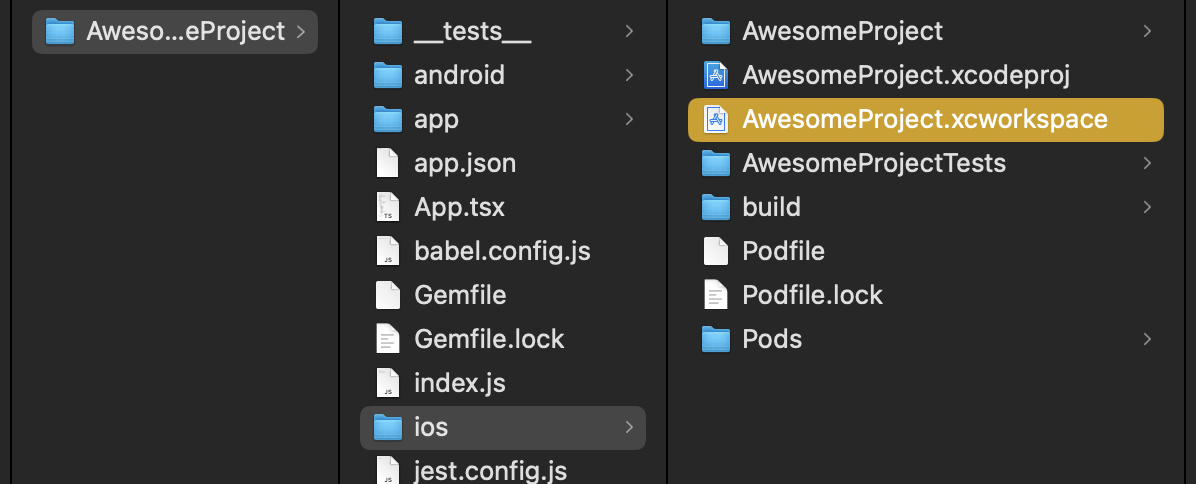
2. 프로젝트 폴더에서 ios -> project-name.xcworkspace를 열어줍니다. ( 대기 ! )

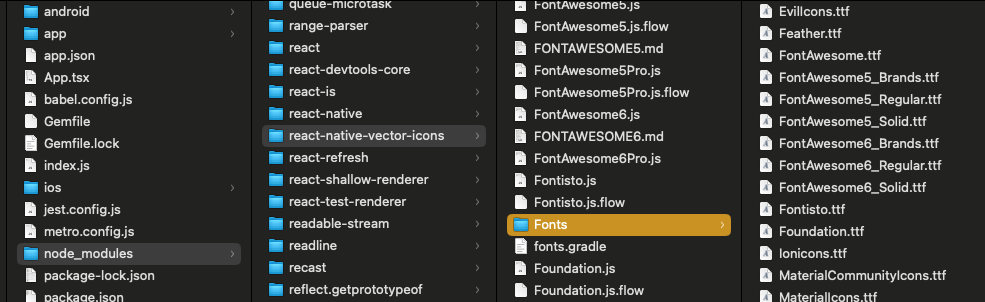
3. 다시 프로젝트 폴더에서 node_modules -> react-native-vector-icons -> Fonts 폴더를 복사합니다.

4. 아까 대기시켜둔 workspace에 project-name 폴더 아래에 복사한 Fonts폴더를 추가해줍니다.
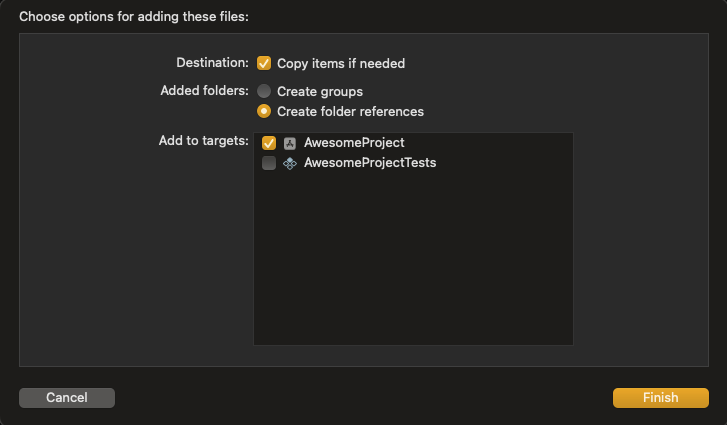
추가할 때 아래 창이 뜨면 이렇게 해주면 됩니다.

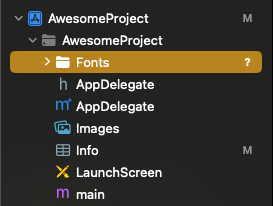
아래처럼 추가된 모습을 볼 수 있습니다.

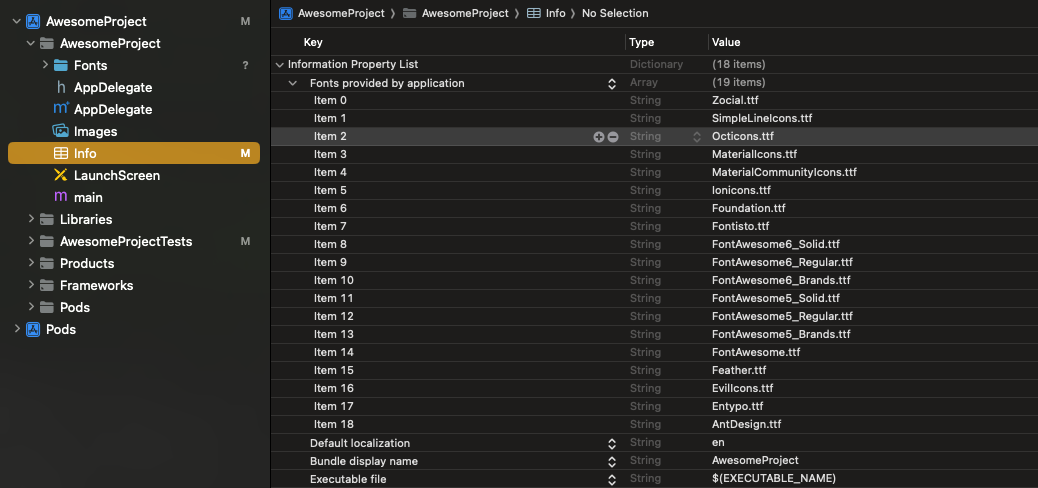
5. Fonts폴더를 추가시키고 아래를 보면 Info파일이 있습니다.
Info로 들어가서 아래처럼 내용들을 추가해줍니다.
Informations Property List
- Fonts provided by application
- item 0 ~ item 18 ( value에 폰트 내용을 추가합니다. )
Informations Property List 옆에 +를 누르고 Fonts provided by application을 추가합니다. ( 자동완성 )
Fonts provided by application 옆에 +를 누르고 item들을 추가시킨다음 Fonts내부에 ttf파일들 이름을 추가시켜줍니다.

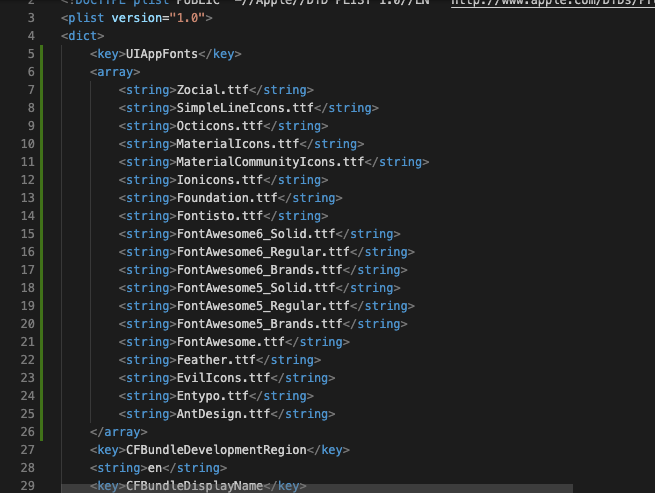
추가를 하고난다음 Info를 닫고 프로젝트에서 ios -> project-name -> Info.plist파일을 열어보면 아래처럼 추가된 내용을 확인 할 수 있습니다.

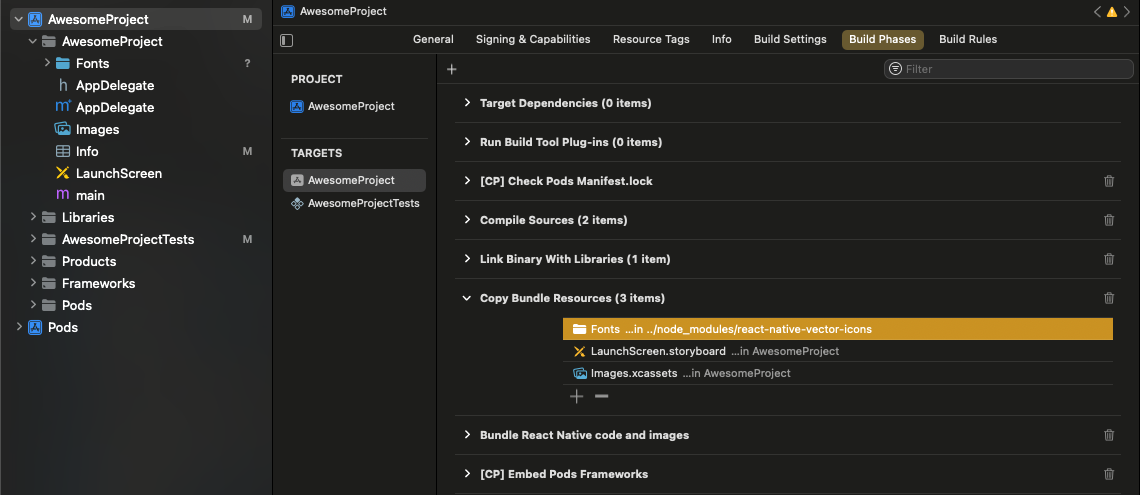
workspace에서 project-name 폴더에 Build Phases -> Copy Bundle Resources를 확인해보면 여기도 Fonts가 추가된 것을 확인 할 수 있습니다.

이렇게 완료하고 ios를 재시작하면 icon이 들어오는 것을 확인 할 수 있습니다.
( 아이콘 추가방법을 가장 아래 추가해 두었습니다. )
Android에서 아이콘 추가하기
1. android/app/build.gradle 파일로 이동해서 아래 내용을 추가해줍니다.
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")
2. android/settings.gradle 파일로 이동해서 아래 내용을 추가해줍니다.
include ':react-native-vector-icons'
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')
3. 다시한번 android/app/build.gradle 파일로 이동해서 아래 내용을 추가해줍니다.
dependencies {
implementation project(':react-native-vector-icons')
...
}
dependencies 내부에 추가해줍니다.
4. gradlew clean를 실행합니다.
$ cd android
$ ./gradlew clean
pod install 한것과 같습니다.
이렇게 iOS, 안드로이드 모두 아이콘을 추가할 준비가 됐습니다.
아이콘 추가하기
react-native-vector-icons 바로가기
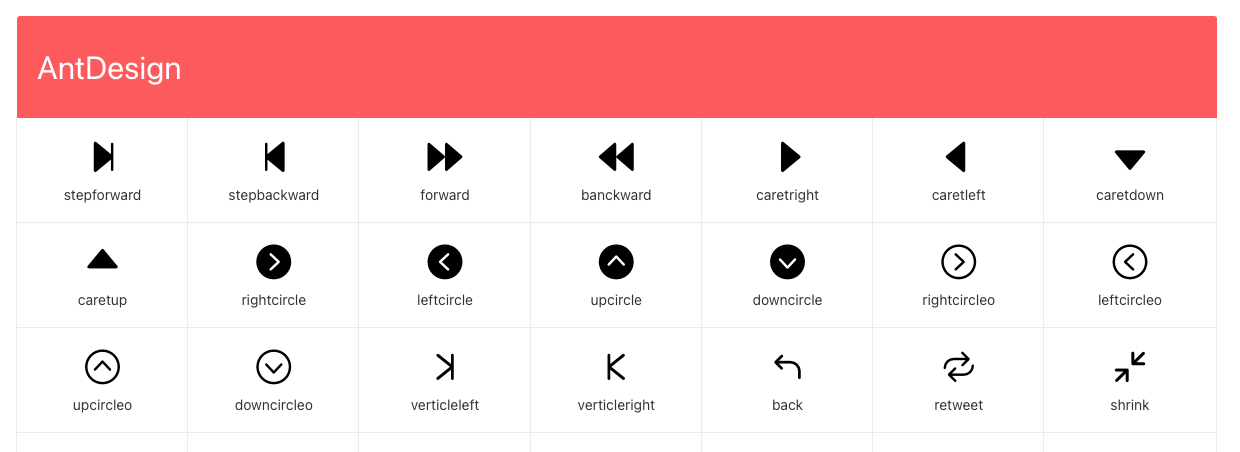
위 사이트에 접속하면 아래처럼 빨간배경에 제목과 아이콘 이름들을 확인 할 수 있습니다.
제목은 import할 때 사용하고 아이콘 이름은 아이콘을 추가할 때 사용하는 이름입니다.

아이콘 추가하는 방법 1
import { StyleSheet, Text, View } from "react-native";
import AntDesign from 'react-native-vector-icons/AntDesign';
const Headers = () => {
return (
<View>
<Text>Header</Text>
<AntDesign size={35} name="creditcard" color="#000000" />
</View>
);
}
export default Headers;
아이콘 추가하는 방법 2
import { StyleSheet, Text, View } from "react-native";
import Icon from 'react-native-vector-icons/FontAwesome';
const myIcon = <Icon name="rocket" size={30} color="red" />;
const Headers = () => {
return (
<View>
<Text>Header</Text>
{myIcon}
</View>
);
}
export default Headers;
확인해보면 아래처럼 아이콘이 추가된 것을 확인 할 수 있습니다.

React Native... 쉽지 않습니다..
'React > React-Native' 카테고리의 다른 글
| [ ReactNative ] React Native 프로젝트 생성하기 (2) | 2024.01.04 |
|---|---|
| [ ReactNative ] expo vs react-native cli (2) | 2024.01.03 |