반응형
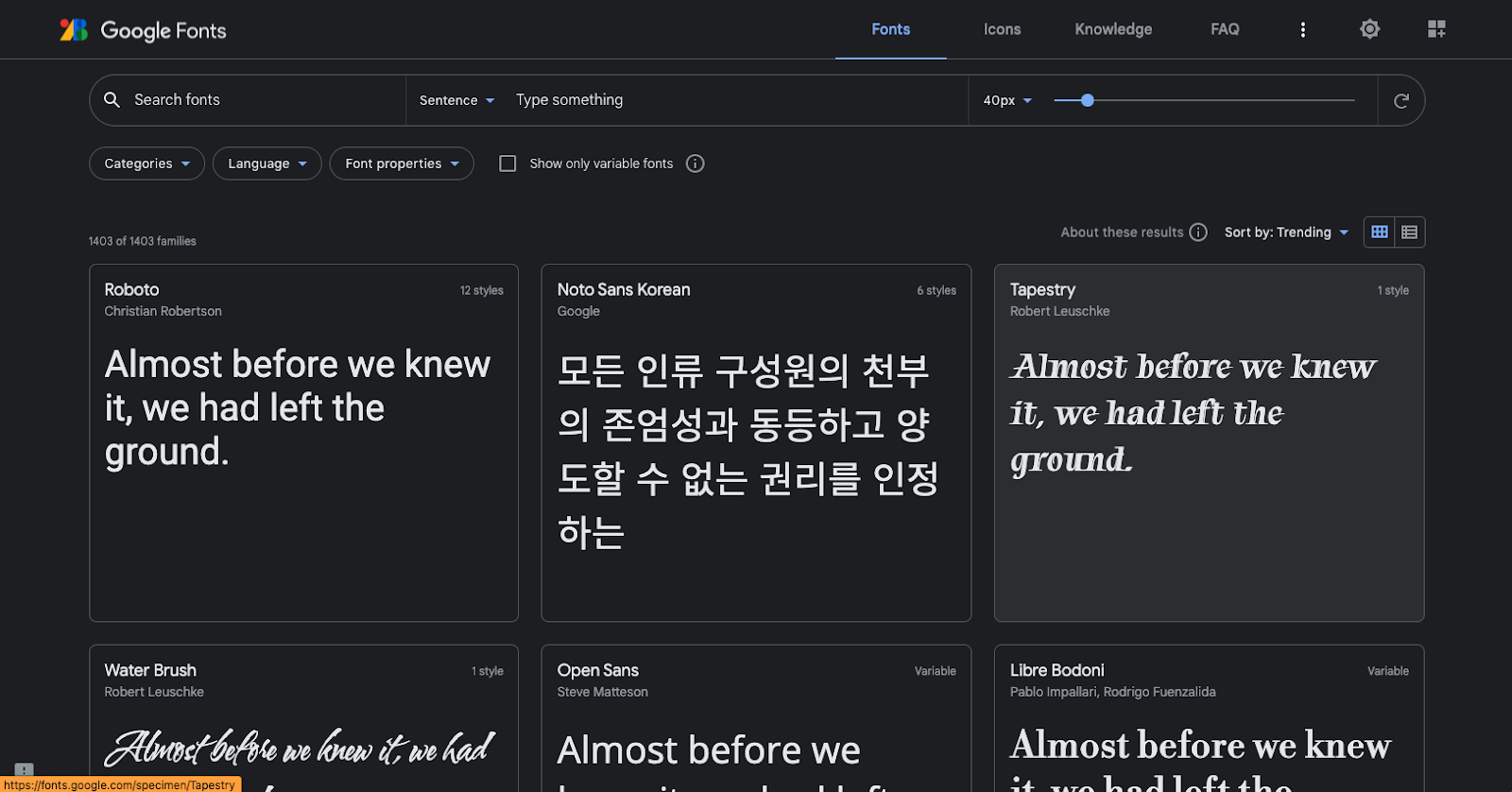
구글폰트 접속

원하는 폰트를 클릭하고 아래로 내려보면

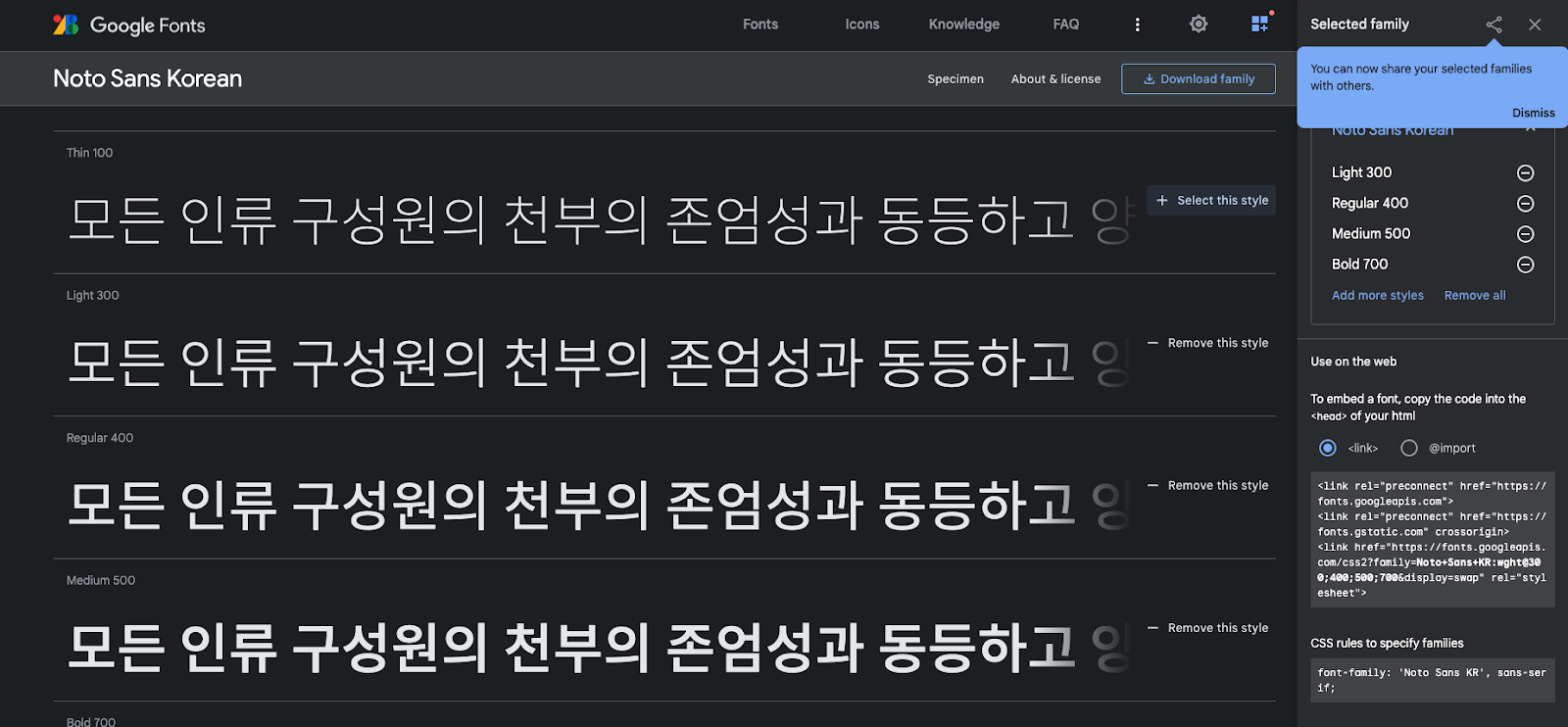
+ Select this style이 보인다. 원하는 폰트 클릭 ( 다중 선택 가능 )
그럼 오른쪽에 link가 나온다. ( 복사 )
nuxt.config.js
export default {
link: [
{ rel: 'stylesheet', href: 'https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap" rel="stylesheet' }
]
}링크부분에 내가 원하는 링크를 넣어준다.
반응형
'VueJS > VueJS' 카테고리의 다른 글
| [ Vue ] NUXT JS Fontawesome icon 불러오기 (0) | 2022.05.02 |
|---|---|
| [ Vue ] NUXT JS 외부 플러그인 사용하기 (0) | 2022.04.27 |
| [ Vue ] NUXT JS 정적, 동적 이미지 추가하기 (0) | 2022.04.25 |
| [ Vue ] NUXT JS 글로벌 SCSS (0) | 2022.04.25 |
| [ Vue ] NUXT JS 외부 리소스 jQuery 사용하기 (0) | 2022.04.25 |